
How to use these:
All of these examples will be added to the Gallery Embed Code field from the section in the Theme Customizer. (Shopify > Online Store > Themes > Customize)
Note: You will never have to touch the code in covet-pics.liquid
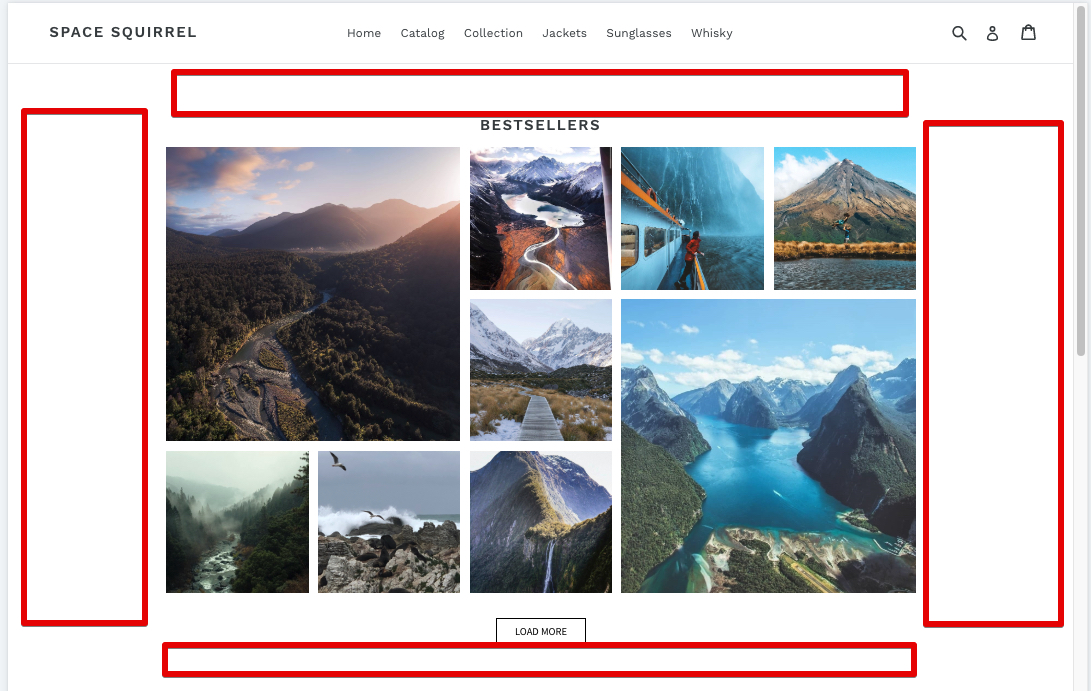
Padding Above
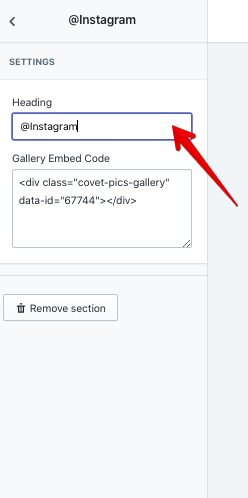
To add padding above your gallery title, you'll need to add some code into your Heading field, in the section you've created for the Covet.pics gallery.
<div style="padding-top:15px;">Instagram</div>
In this example, you can change the 15px to a higher or lower number depending on how much padding you want. The "Instagram" text is the gallery title.

--
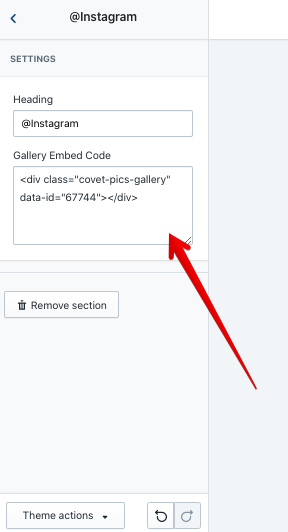
If there is no header and you want to add padding on top, you'll need to add code to your Gallery Embed Code field. Replace the ***** with the number from your embed code.
<div style="padding-top:15px;">
<covet-pics-widget gallery-embed-id="******"></covet-pics-widget>
</div>
Padding Below:
To add padding underneath a gallery, add the following code to your Gallery Embed Code field. Replace the ***** with the number from your embed code and adjust the 15px number to a higher or lower number based on your needs.
<div style="padding-bottom:15px;">
<covet-pics-widget gallery-embed-id="******"></covet-pics-widget>
</div>
Padding on sides
To pad the sides of your gallery, you'll need to wrap your gallery in a div and set padding on either side. Replace the ***** with the number from your gallery code and change the 25px to your desired padding.
<div style="padding-right:25px; padding-left:25px;">
<covet-pics-widget gallery-embed-id="******"></covet-pics-widget>
</div>
If you're not sure, email us at support@spacesquirrel.co with your website URL and which area you want to replicate the width of.
Above, Below, and Sides
Want all of the above? This example has no header. Just combine them like this and add to your Gallery Embed Code field:
<div style="padding-top:15px; padding-bottom:15px; padding-right:15px; padding-left:15px;">
<div class="covet-pics-gallery" data-id="*****"></div>
</div>



Comments
0 comments
Please sign in to leave a comment.