Crush.pics is an app aimed to help your store's product images load faster by means of image compression.
For some merchants, image compression is the best route because they have so many, or such large image files, that it will immediately increase their speed and Page Speed score. On other sites, image compression may only affect the speed a little or not affect site speed at all and that means that there are other aspects that are affecting the speed. That does not mean your investment is wasted though - you're just more likely to see those returns in long term SEO results.
Site Speed Tests
Generally, Site Speed tests are there solely as a guide - they should not be taken too seriously. Your results will change depending on location, server load, and lots of other factors. If your loading time is under 5 seconds - you have a fast website.
Pingdom and Google Page Speed Insights are the only two tools we recommend. Pingdom especially is great for seeing a page's load time and you can see which aspects are taking the longest to load. Lighthouse is used by Shopify.
These are good analysis tools to get ideas for optimizing your site, but they have a few flaws:
- The scoring system doesn’t correlate to actual speed
- Sometimes you can make your site faster (or clear warnings) and the score drops (see this case study)
- If you have 3rd party apps (every Shopify site) you’ll get warnings that can’t or shouldn’t be cleared
It’s good to use to get optimization opportunities… just don’t get obsessed with the score.
Do not use GTMetrix - it does not read Shopify stores properly.
What is image compression and what is it not?
Image compression is a great way to reduce image file sizes (ie. 128KB down to 60KB) and a smaller image file will equal a faster loading time for that image. This is especially great for stores with high resolution images or lots of product images - these stores will benefit most from Crush.pics. Lots of images means more than 500 images.
Image compression is not always the answer to your site speed questions though. Many Shopify sites suffer from the use of too many apps that install scripts on their pages and these are the biggest culprits in site speed usually.
"My loading time increased! Why?"
As mentioned above, don't put too much value on the site speed tests. These tests will give you different results depending on time of day, location, etc.
It's also well worth noting that compressing images will never increase your loading time. In a worst-case scenario, your images would stay uncompressed/the same size and the loading time would be unaffected. We also do not change or add any code or scripts to your store and all we actually do is simply replace the raw image on Shopify's CDN server with the compressed copy.
How to increase site speed - Next Steps
Image compression is really important for your site speed and SEO health so even if you don't see a site speed change initially, don't despair. It can take up to several weeks for these changes to show on site speed tests. Compressing your images is never a bad idea and it's a great investment for long-term SEO gains.
The next step after image compression is to talk to either a Shopify SEO Expert (Shopify Experts) or a site speed agency such as SpeedBoostr.
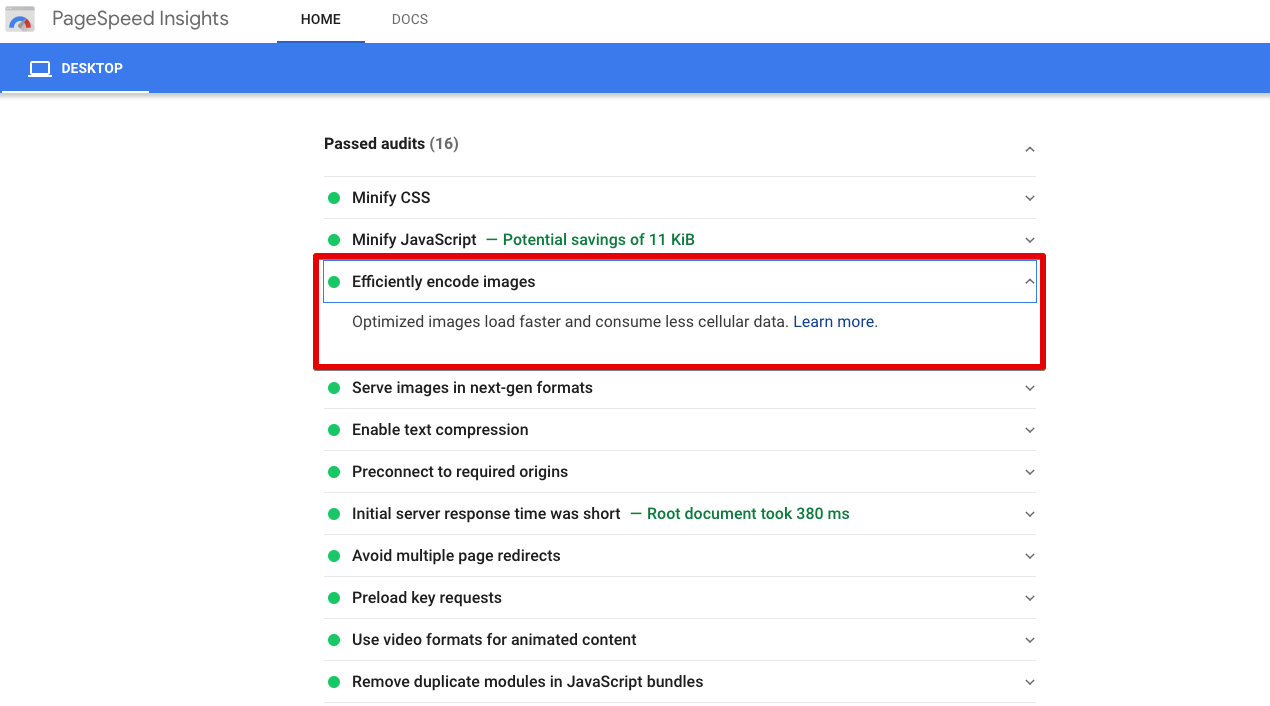
Google Page Speed Insights - What to look for
You'll know if our app has done its job by looking for the Efficiently encode images metric. This is typically found under Passed Audits if you've compressed your images and it means that the app did its job and that there are other site aspects affecting your speed instead.

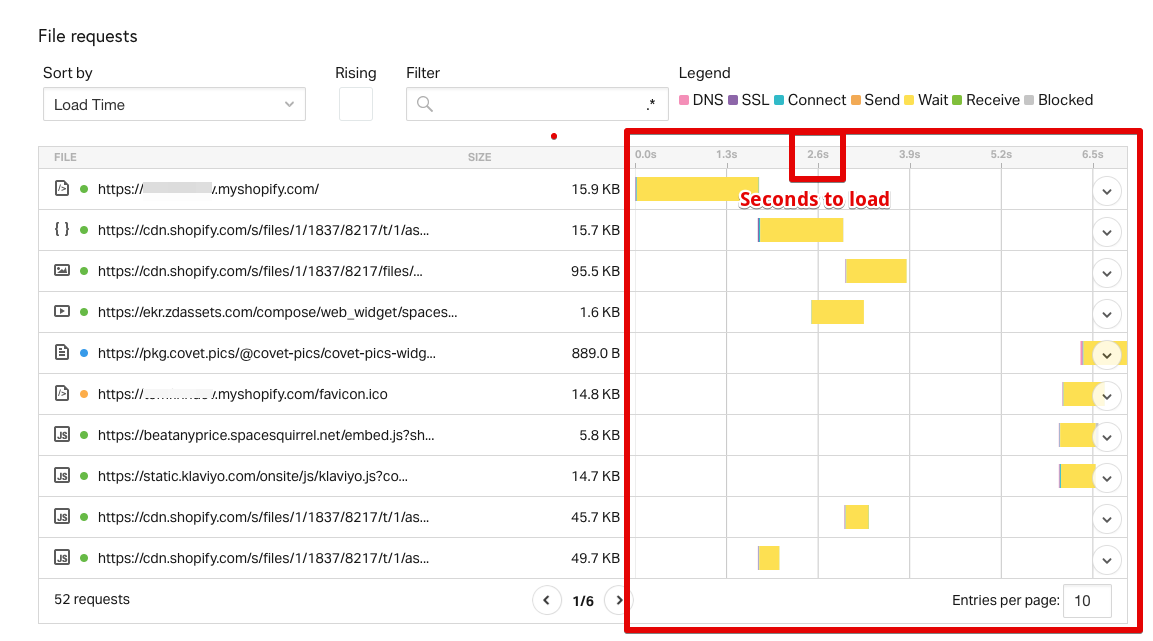
Pingdom - What to look for
Pingdom will give you a loading time right near the top of the page. The best way to use this site is to scroll down to File Request and sort by Load Time and then uncheck the "Rising" box. This will show you the items taking the longest to load on this page.


Comments
0 comments
Please sign in to leave a comment.