Non-Sectioned Theme Instructions:
Once you have pasted your gallery code in the index.liquid part of Shopify, you just need to add a simple line of code on top of the code.
You can simply write
<h4 style="text-align:center">SHOP OUR INSTAGRAM</h4>
You can change the SHOP OUR INSTAGRAM to read whatever you want.
Use HTML tags and CSS tags to style the heading to match your theme.
In Shopify, header tags range from H1 to H6, with H1 being the largest and H6 being the smallest size. In the example above we have used H4. This can be changed so that you match the appropriate size.
For more information on changing font sizes, please consult the official Shopify article.
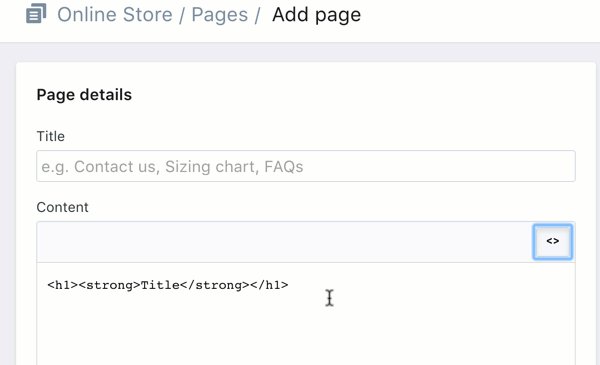
You can even use the page template in Shopify to help you decide which code is right for you. On a new Shopify page, get the title to match the look you want and simply click <> 'Show HTML'
Copy this code and paste it wherever you paste your gallery code (Embed Article).

----------------------------------------------------------------------
Sectioned Theme Instructions
If you used the Embed guide for a sectioned theme, you already have created a section in your theme for your Gallery.
You can simply change the Gallery Title and that will give you a title. You can use HTML/CSS in that field to change the appearance of your title.

Comments
0 comments
Please sign in to leave a comment.