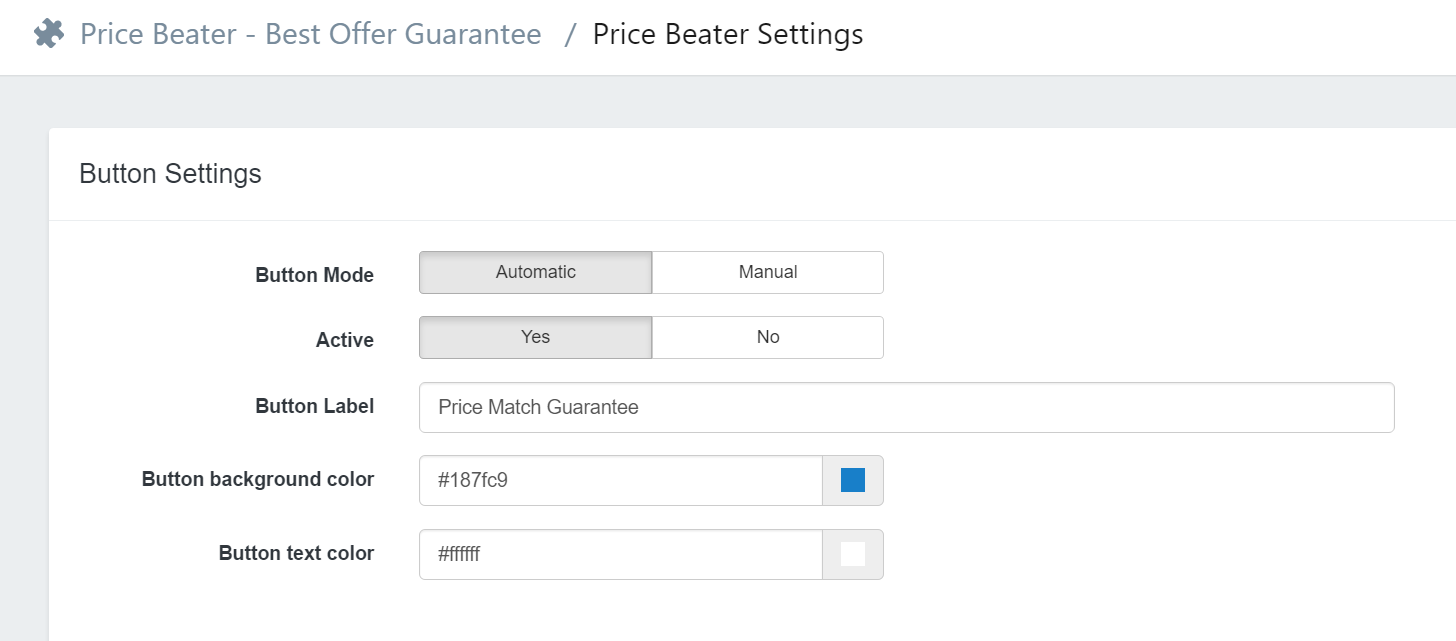
Automatic Mode
This is the simplest method for setting Price Beater up as it takes only a few clicks. No coding knowledge is required for this mode.
Selecting Automatic will give you the option to change the Button Label, Button Color, and Text Color
Simply changing the Active setting to "Yes" will insert the button in your store.

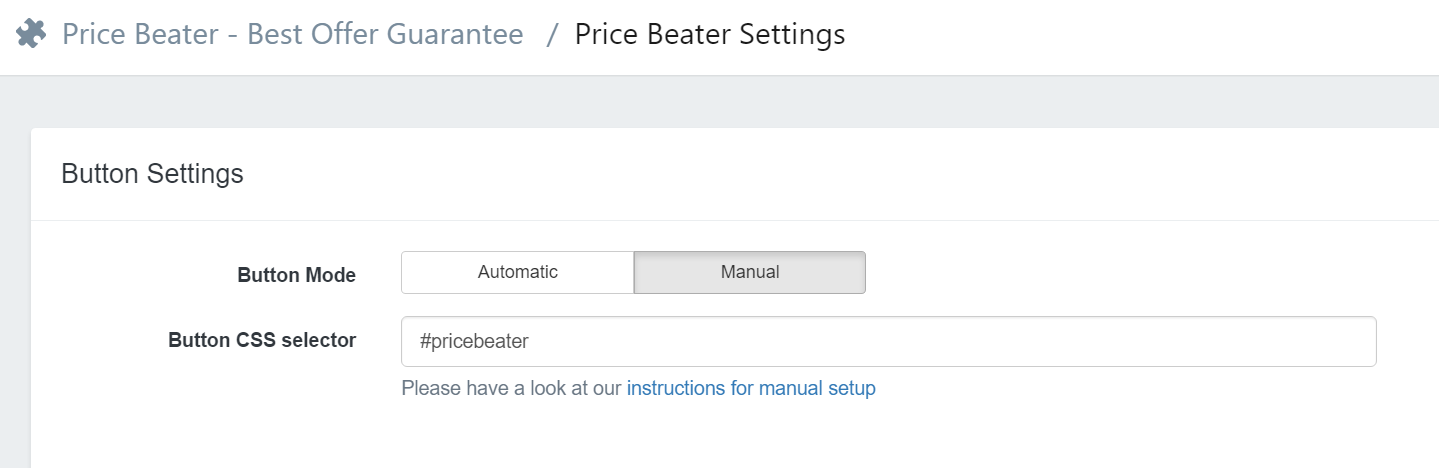
Manual Mode
This method is best used if you want to place your button in a custom location or customize the look of your button further. It is also necessary if you want to show Price Beater only on select products (See this article)
Selecting Manual mode will give you the following screen and you will need to enter #pricebeater in the CSS field and then copy and paste the following code into your theme code.<a id="pricebeater" href="#">Price Beat</a>

Supported Customization
If you would like your Price Beater button to match your current Add to Cart button, we can do that! Contact Us and we can help you set that up.
-----------------------------------------------------------------------------

Comments
0 comments
Please sign in to leave a comment.