This is a continuation of the "How to embed a Gallery" guide. Note: Product Galleries are only available on paid plans.

Product galleries are different from regular galleries. If you "Tag Products" while making a gallery, you can use Product Galleries on your product pages to show product-specific images.
Tag Products
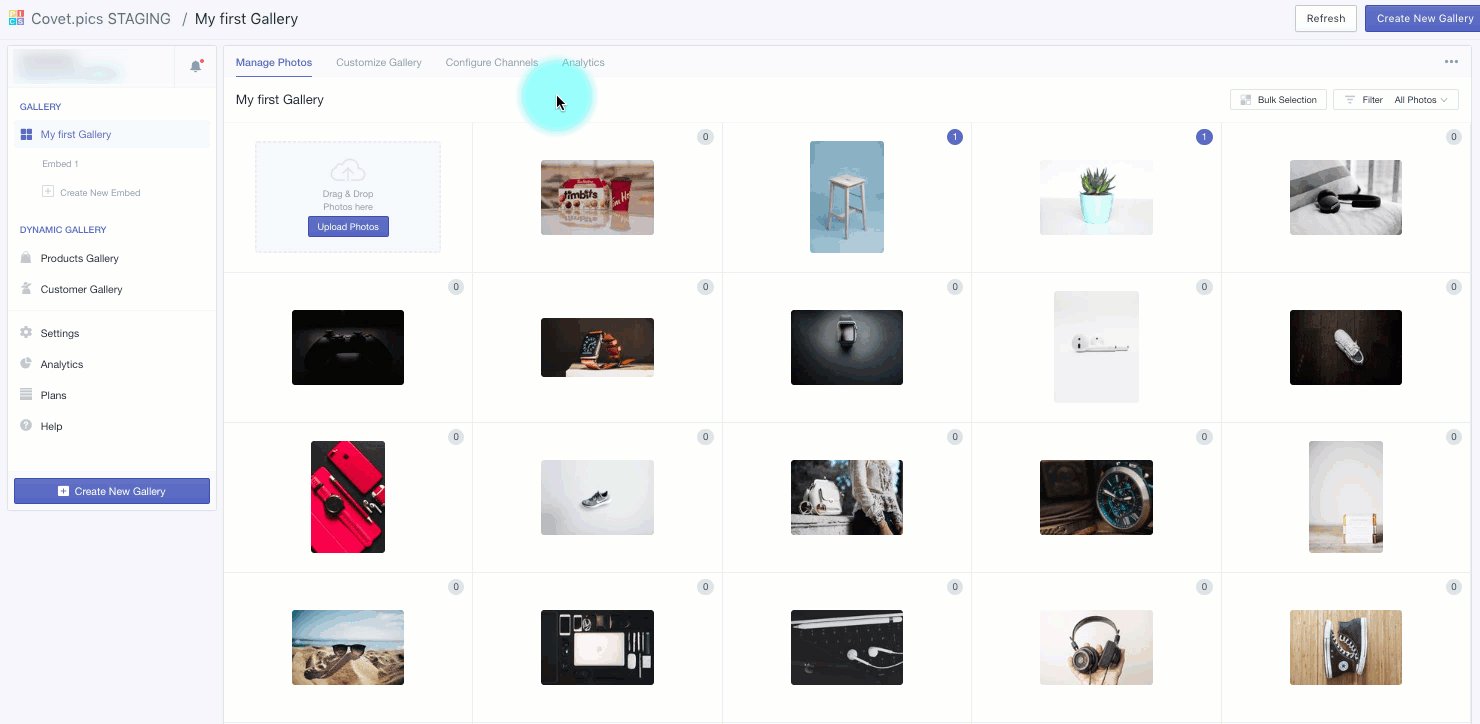
1. Open the app, click on a gallery, and hover over images to show the Edit button
2. Click Edit and then click Tag Products. Search for your product, select the product, click Confirm
See our guide on Tagging Products by Clicking Here
Embed the Product Gallery code
-
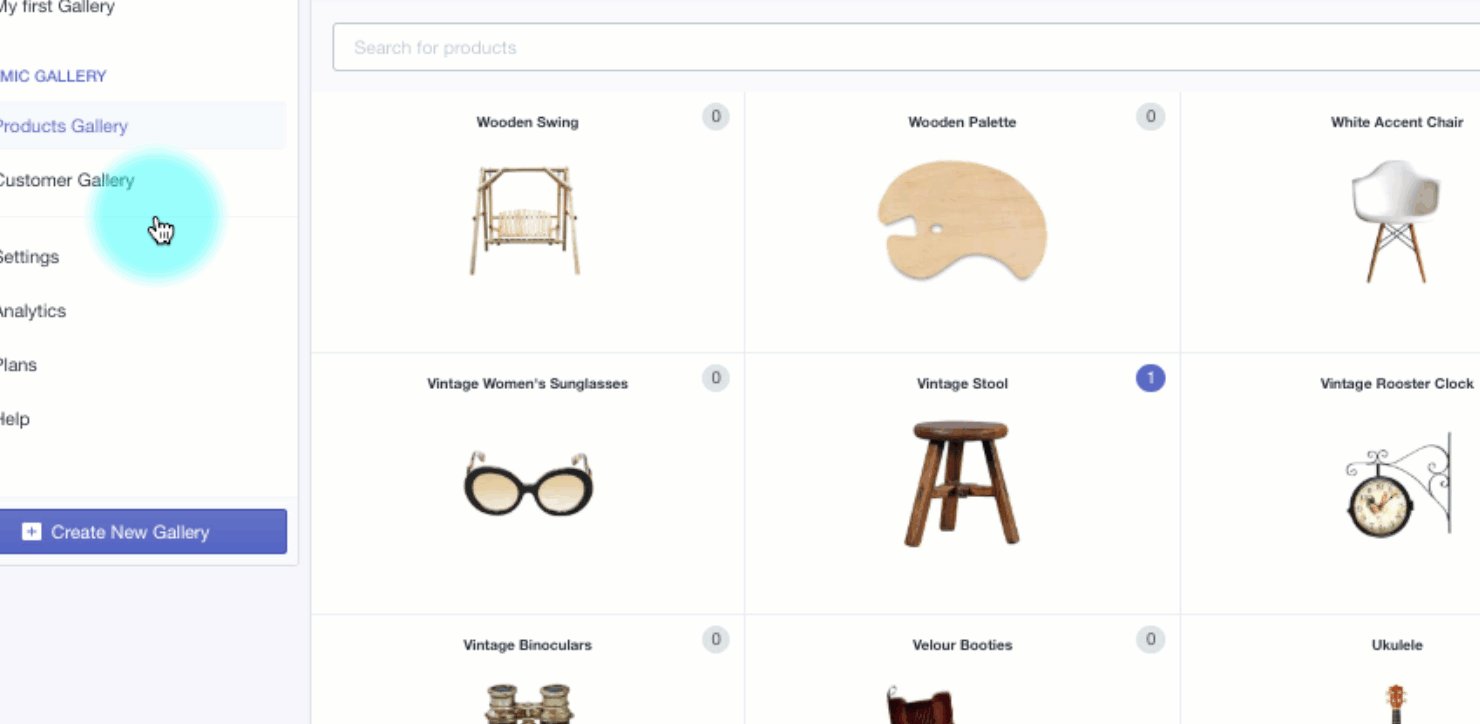
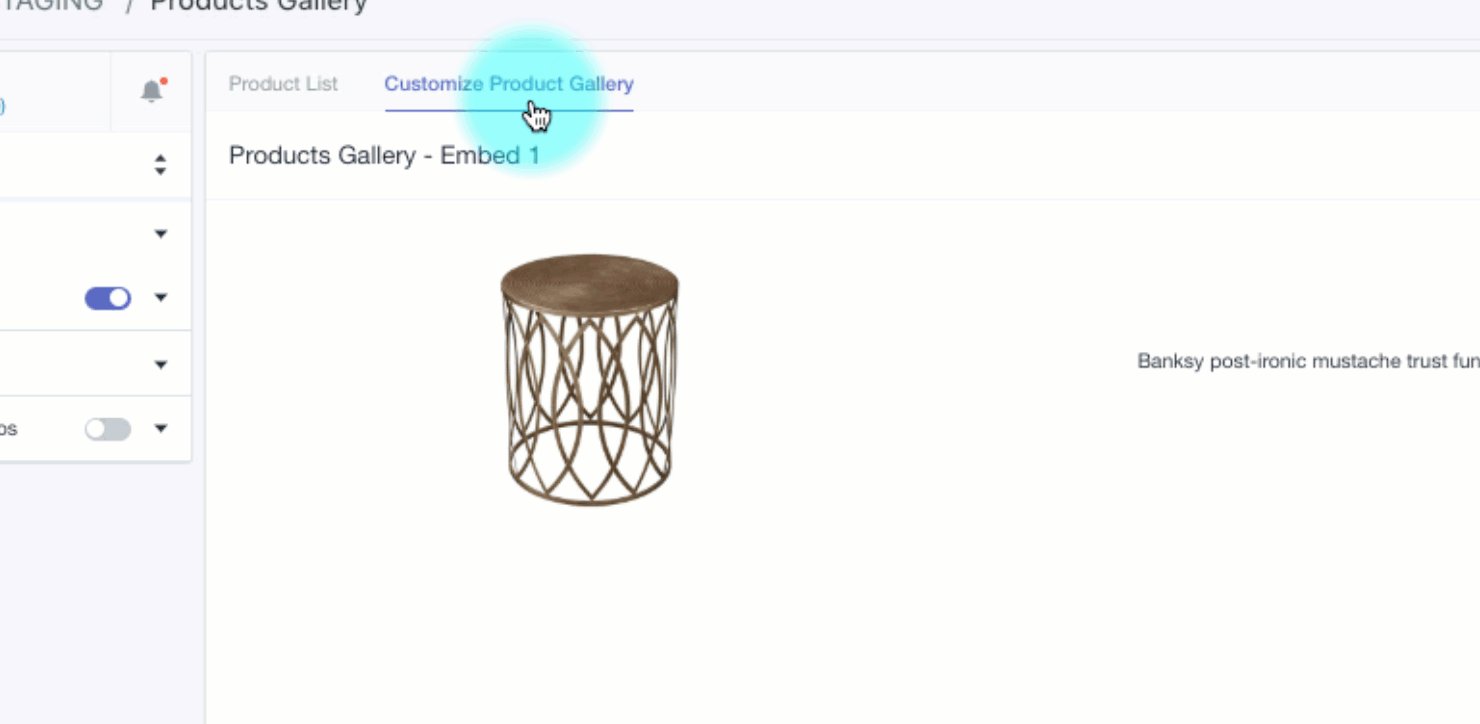
Click the Products Gallery tab and then Customize Gallery tab at the top
-
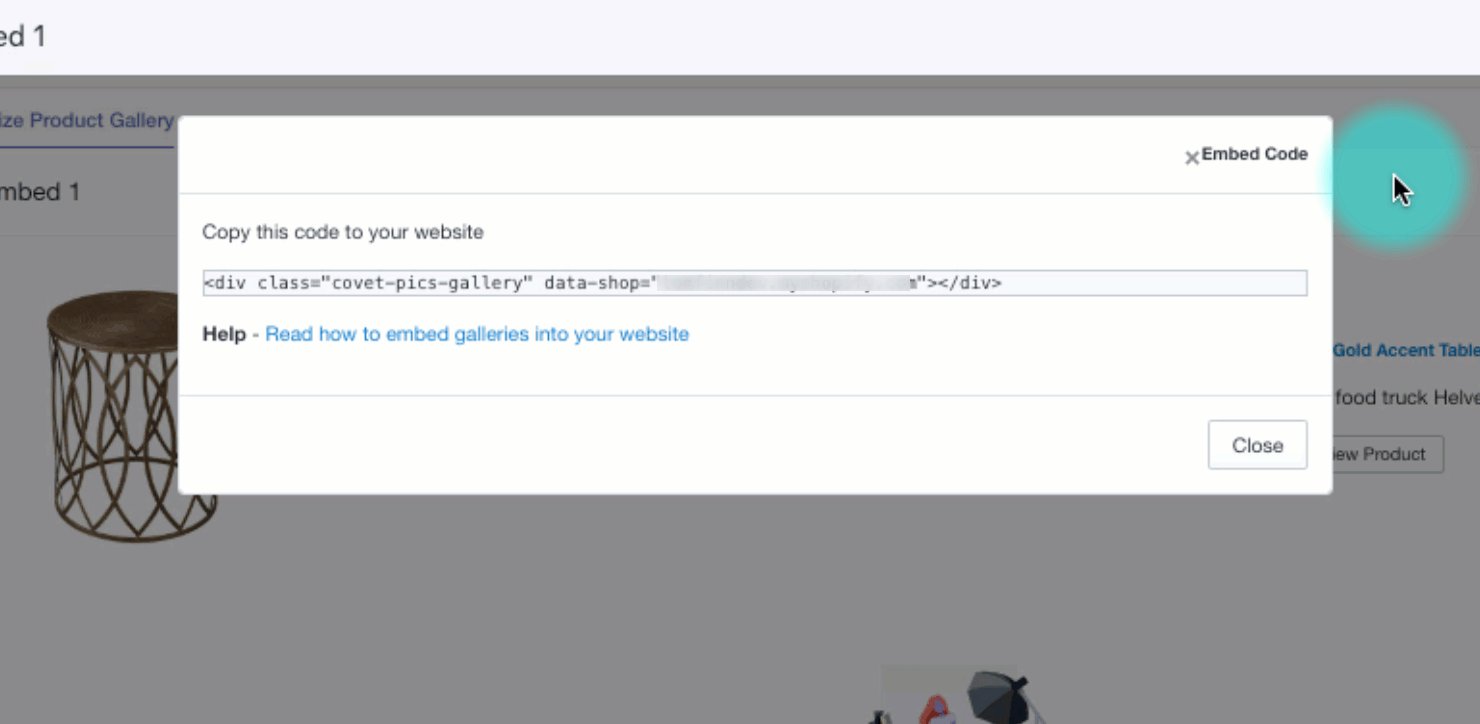
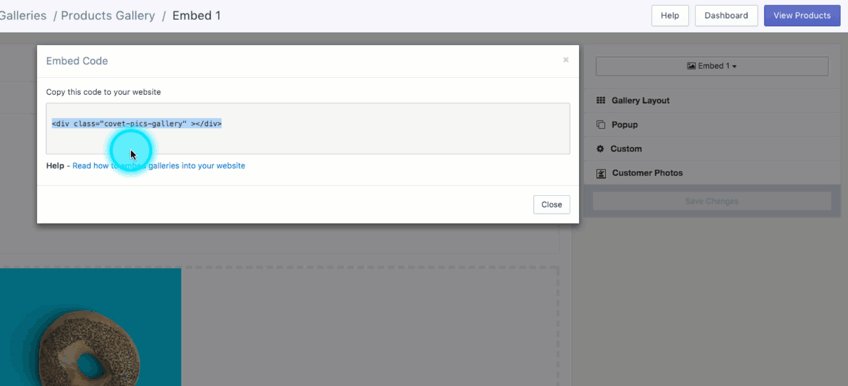
Click Embed to Shopify Site and copy the code that pops up
There are 2 formats of the embed code that both work. Make sure you copy from the app and not from this page:
1. <div class="covet-pics-gallery" ></div>
2. <div class="covet-pics-gallery" data-shop="store.myshopify.com"></div> {Recommended}
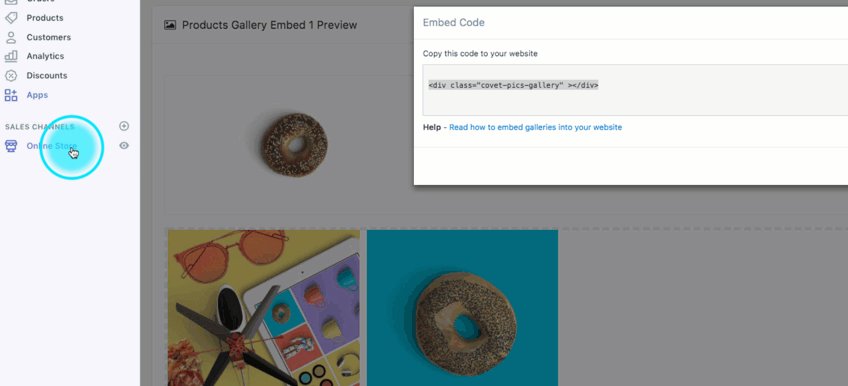
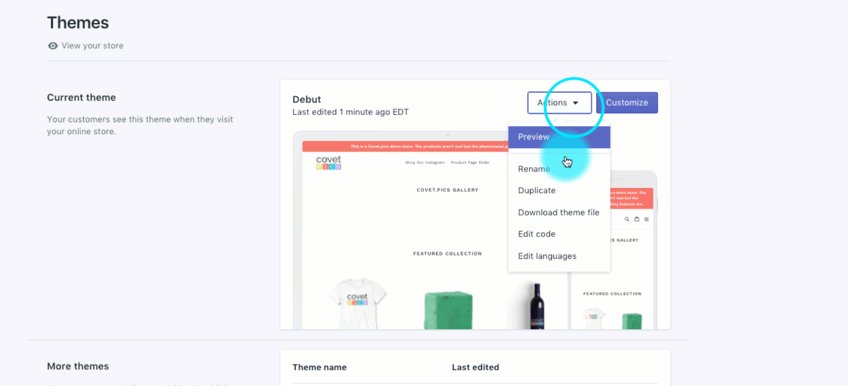
3. Go to Online Store > Themes > Actions > Edit code
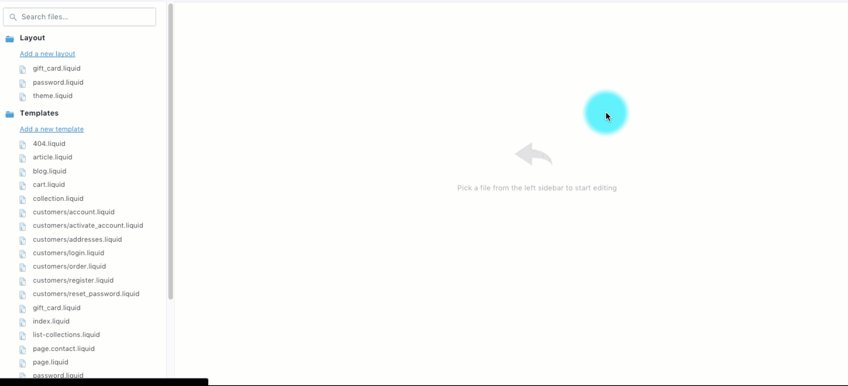
 4. Depending on your theme, find the file named similarly to "product-template.liquid" either under Templates or Sections
4. Depending on your theme, find the file named similarly to "product-template.liquid" either under Templates or Sections
5. Paste your code in the appropriate area for your template. If you're unsure of where to paste it, contact us or your theme developer.
 6. Click Save in the top right and open a product page on your site to see your changes.
6. Click Save in the top right and open a product page on your site to see your changes.
-------------------------------------------------------------------------------

Comments
0 comments
Please sign in to leave a comment.